配送方式
-
台灣
- 國內宅配:本島、離島
-
到店取貨:
不限金額免運費




-
海外
- 國際快遞:全球
-
港澳店取:



內容簡介
React.js是由Facebook內部所開發的JavaScript函式庫,在Virtual DOM的基礎下重新定義了使用者介面的開發方式。React.js將PHP風格的工作流程帶到用戶端應用程式,改變使用者對前端框架的認識。由於React.js僅關注於更新DOM以及回應事件,這種特性也讓React可自由的與眾多不同的系統做整合。
本書特色:
● 詳細介紹React.js,並藉由問卷產生器範例貫穿全文,以幫助讀者熟悉和使用。
● 由多位一線專家精心撰寫,利用完整範例全面介紹和剖析React.js 的使用方式,適合廣大前端開發者、設計人員,及所有對未來技術趨勢感興趣者閱讀。
本書特色:
● 詳細介紹React.js,並藉由問卷產生器範例貫穿全文,以幫助讀者熟悉和使用。
● 由多位一線專家精心撰寫,利用完整範例全面介紹和剖析React.js 的使用方式,適合廣大前端開發者、設計人員,及所有對未來技術趨勢感興趣者閱讀。
目錄
ch01 React的介紹
ch02 JSX
ch03 元件生命週期
ch04 資料流
ch05 事件處理
ch06 複合元件
ch07 Mixin
ch08 DOM 的操作
ch09 表單
ch10 動畫
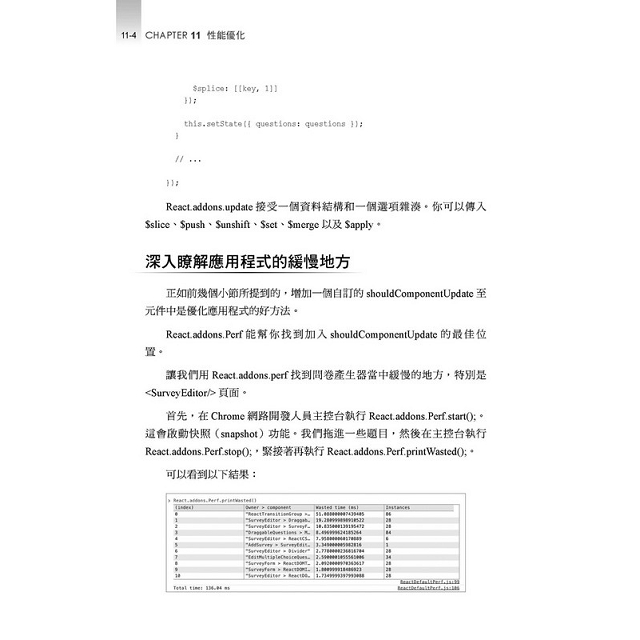
ch11 性能優化
ch12 伺服器端渲染
ch13React家族
ch14 開發工具
ch15 測試
ch16 架構模式
ch17 其他用途
ch02 JSX
ch03 元件生命週期
ch04 資料流
ch05 事件處理
ch06 複合元件
ch07 Mixin
ch08 DOM 的操作
ch09 表單
ch10 動畫
ch11 性能優化
ch12 伺服器端渲染
ch13React家族
ch14 開發工具
ch15 測試
ch16 架構模式
ch17 其他用途
序/導讀
序
什麼是React 與為何使用
React 是一個由Facebook 內部所開發的JavaScript 函式庫並於2013年開放程式碼,它是為了在網路上建立互動使用者介面而設計的。React引入了一種新的方式以操作瀏覽器的DOM。手動更新DOM 與費勁地追蹤每一個狀態的日子已經結束。React 以一種新穎的方式處理DOM。你可以在任何時間點以宣告式定義使用者介面。React 讓你不用擔心當資料改變時,DOM 的哪個部分需要更新,並允許你在任何時候以最小的DOM 更改來重新渲染整個應用程式。
本書如何幫助你
React 引入了全新、令人興奮並挑戰現有做法的概念。本書為你介紹所有這些概念並幫助你理解它們的好處以及為什麼它們可以協助你建立可擴展的單頁應用程式(SPA)。
React 主要專注於應用程式中「視圖(view)」的部分,因此並沒有規定伺服器的溝通或程式碼的體制。在本書中,我們會介紹當前的最佳實踐與輔助工具以幫助你用React 建立完整的應用程式。
在閱讀本書前,你需要知道什麼?
要充分利用本書,你需要有使用JavaScript 與HTML 的經驗。如果你寫過SPA(不論是使用哪一個框架:Backbone.js、AngularJS 或Ember.js)會更好,但並非必需。
程式碼與示範應用程式
在本書中會一再提到我們的示範應用程式:問卷產生器。你可以在上奇資訊官方網站下載到其程式碼。
寫作過程
本書以一至兩個月的時間集中創作完成。這樣的寫作方式有助創作全新且緊跟潮流的內容,不像傳統書籍往往落後於最新的趨勢與技術。
什麼是React 與為何使用
React 是一個由Facebook 內部所開發的JavaScript 函式庫並於2013年開放程式碼,它是為了在網路上建立互動使用者介面而設計的。React引入了一種新的方式以操作瀏覽器的DOM。手動更新DOM 與費勁地追蹤每一個狀態的日子已經結束。React 以一種新穎的方式處理DOM。你可以在任何時間點以宣告式定義使用者介面。React 讓你不用擔心當資料改變時,DOM 的哪個部分需要更新,並允許你在任何時候以最小的DOM 更改來重新渲染整個應用程式。
本書如何幫助你
React 引入了全新、令人興奮並挑戰現有做法的概念。本書為你介紹所有這些概念並幫助你理解它們的好處以及為什麼它們可以協助你建立可擴展的單頁應用程式(SPA)。
React 主要專注於應用程式中「視圖(view)」的部分,因此並沒有規定伺服器的溝通或程式碼的體制。在本書中,我們會介紹當前的最佳實踐與輔助工具以幫助你用React 建立完整的應用程式。
在閱讀本書前,你需要知道什麼?
要充分利用本書,你需要有使用JavaScript 與HTML 的經驗。如果你寫過SPA(不論是使用哪一個框架:Backbone.js、AngularJS 或Ember.js)會更好,但並非必需。
程式碼與示範應用程式
在本書中會一再提到我們的示範應用程式:問卷產生器。你可以在上奇資訊官方網站下載到其程式碼。
寫作過程
本書以一至兩個月的時間集中創作完成。這樣的寫作方式有助創作全新且緊跟潮流的內容,不像傳統書籍往往落後於最新的趨勢與技術。
詳細資料
詳細資料
-
- 語言
- 中文繁體
- 裝訂
- 紙本平裝
-
- ISBN
- 9789865001551
- 分級
- 普通級
-
- 頁數
- 240
- 商品規格
- 23*17
-
- 出版地
- 台灣
- 適讀年齡
- 全齡適讀
-
- 注音
- 級別
訂購/退換貨須知
退換貨須知:
**提醒您,鑑賞期不等於試用期,退回商品須為全新狀態**
-
依據「消費者保護法」第19條及行政院消費者保護處公告之「通訊交易解除權合理例外情事適用準則」,以下商品購買後,除商品本身有瑕疵外,將不提供7天的猶豫期:
- 易於腐敗、保存期限較短或解約時即將逾期。(如:生鮮食品)
- 依消費者要求所為之客製化給付。(客製化商品)
- 報紙、期刊或雜誌。(含MOOK、外文雜誌)
- 經消費者拆封之影音商品或電腦軟體。
- 非以有形媒介提供之數位內容或一經提供即為完成之線上服務,經消費者事先同意始提供。(如:電子書、電子雜誌、下載版軟體、虛擬商品…等)
- 已拆封之個人衛生用品。(如:內衣褲、刮鬍刀、除毛刀…等)
- 若非上列種類商品,均享有到貨7天的猶豫期(含例假日)。
- 辦理退換貨時,商品(組合商品恕無法接受單獨退貨)必須是您收到商品時的原始狀態(包含商品本體、配件、贈品、保證書、所有附隨資料文件及原廠內外包裝…等),請勿直接使用原廠包裝寄送,或於原廠包裝上黏貼紙張或書寫文字。
- 退回商品若無法回復原狀,將請您負擔回復原狀所需費用,嚴重時將影響您的退貨權益。



















商品評價